유니티 쉐이더 어셋들 중에 Shadero라는 어셋을 사용하고 있다.
Shadero는 2d 스프라이트 shader툴로써, 내장된 여러가지 효과들을 포함하고 있다.
가격은 $80 로 조금 비싼 편이다.
내가 Shadero를 사용하는 가장 큰 이유는, Spine에도 접목이 잘되기 때문이다. 2dFx라는 어셋도 있지만, 그 어셋은 Spine 애니메이션 캐릭터에는 적용이 되질 않았다. (Spine은 Mesh Renderer를 사용하기 때문에..)
1. 설치
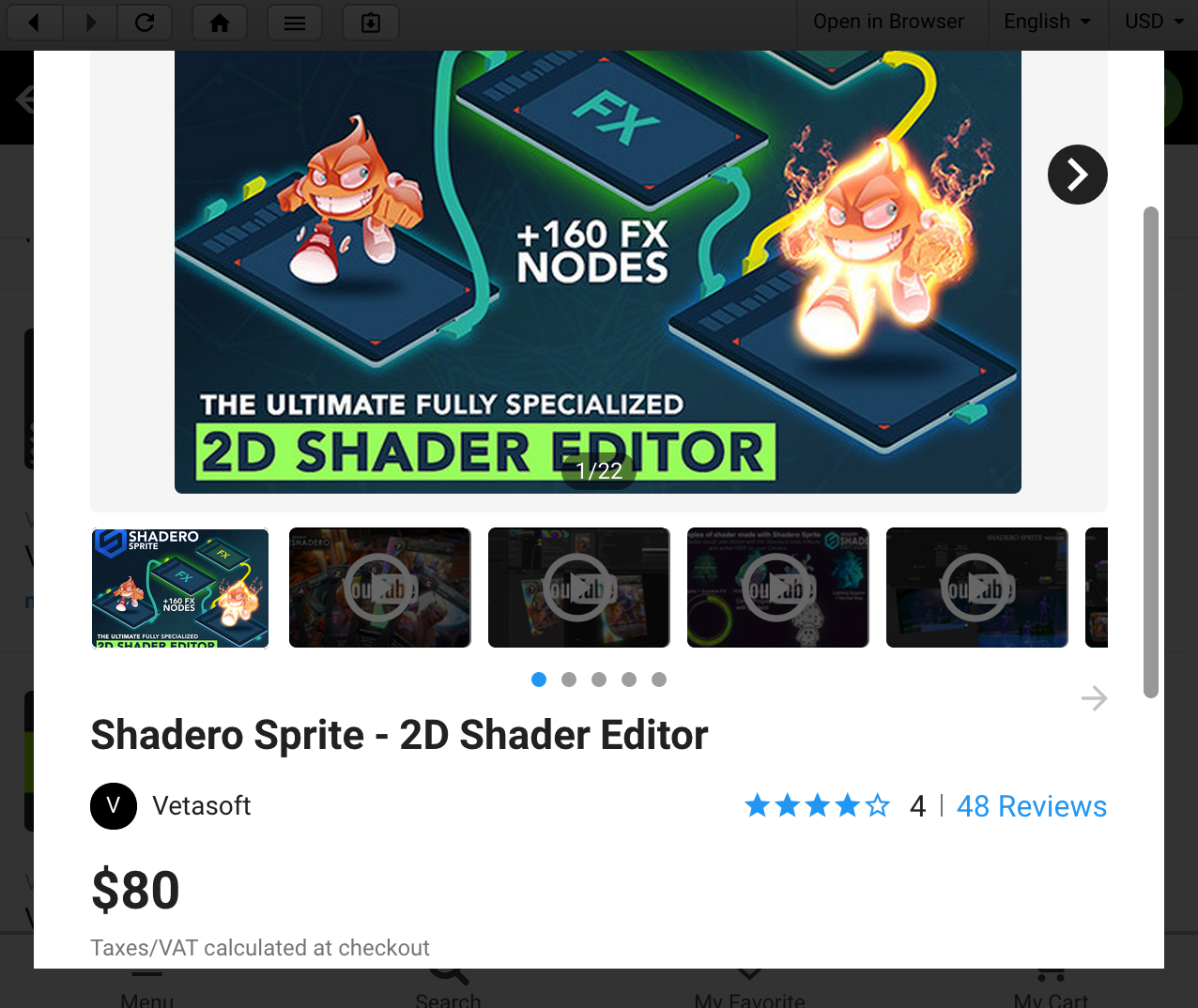
Unity Assets Store에 들어가 Shadero를 검색하면, 아래와 같이 [Shadero Sprite]가 보일 것이다. 구매 후 import하자.

2. Shader 만들기
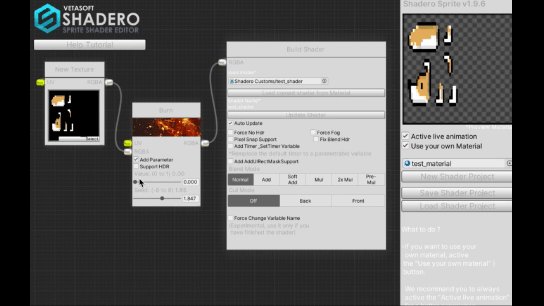
임포트 하면 [Window->Shadero Sprite Shader Editor]를 클릭해 에디터 창을 열자.


창을 열면, 친절하게도 튜토리얼이 보이긴한다. 근데 창도 너무 작고, 뭔 소린지 헷갈리기도 한다. 사실 알고보면 별거 아니다.
- 우선 아래와 같이 유니티 shader를 새로 하나 만든다.

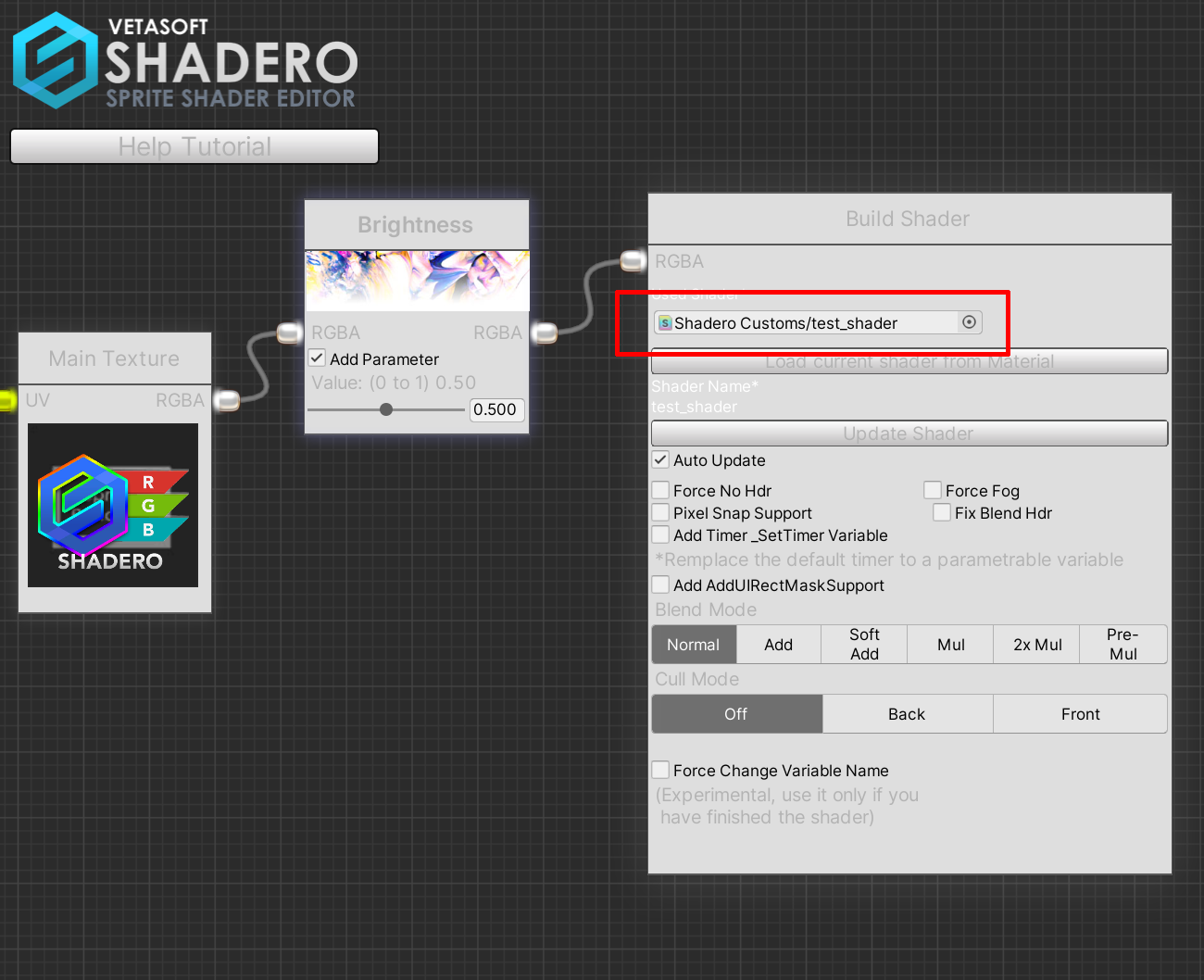
- 그 다음 새로 만든 쉐이더를 Shadero Editor창의 [BuildShader->Used Shader]로 드래그앤드랍한다.


- 그리고 [Use your own Material]선택 해, 적용 할 Material를 선택한다. 여기서는 테스트 겸 그냥 하나 만들었다.
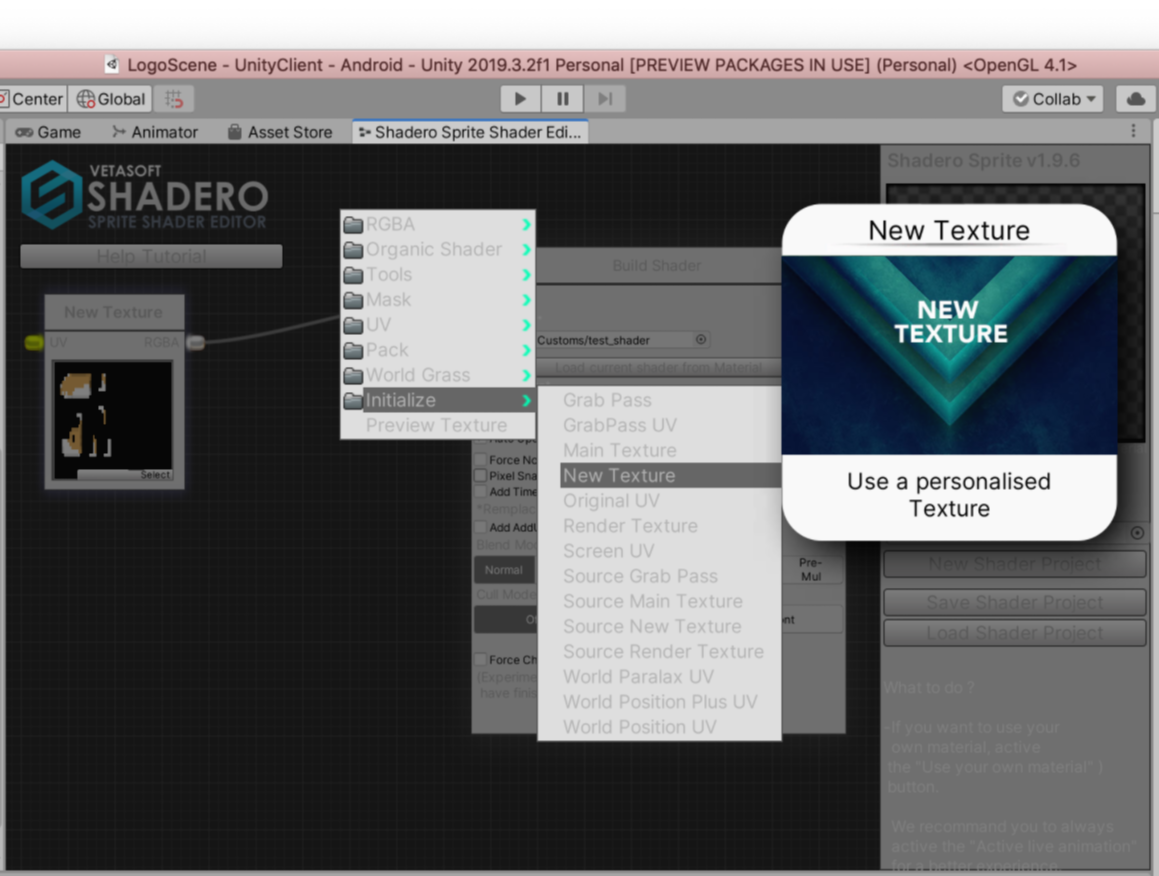
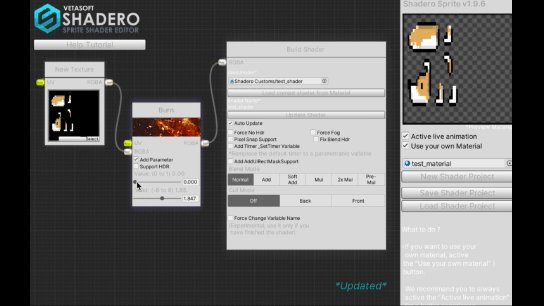
- 위에서는 바로 결과를 보기 위해, Main Texture를 지우고 New Texture로 작업했지만, Main Texture로 해두는게 나중에 편하다.
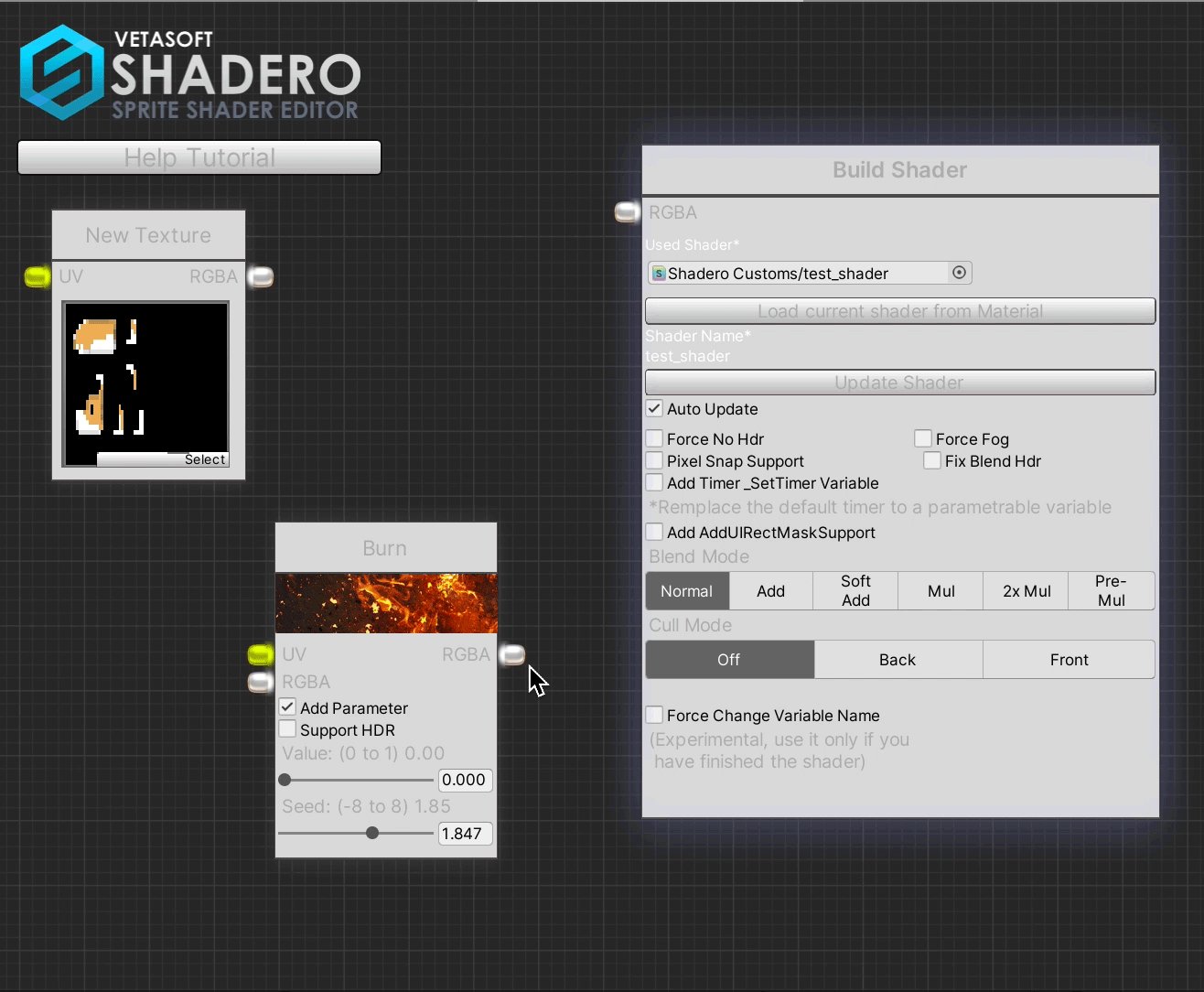
- 기본효과로 [Brightness]가 있는데 이 역시 지우고, [빈 곳 우클릭 -> RGBA -> FX -> Burn Fx]를 넣어보았다.
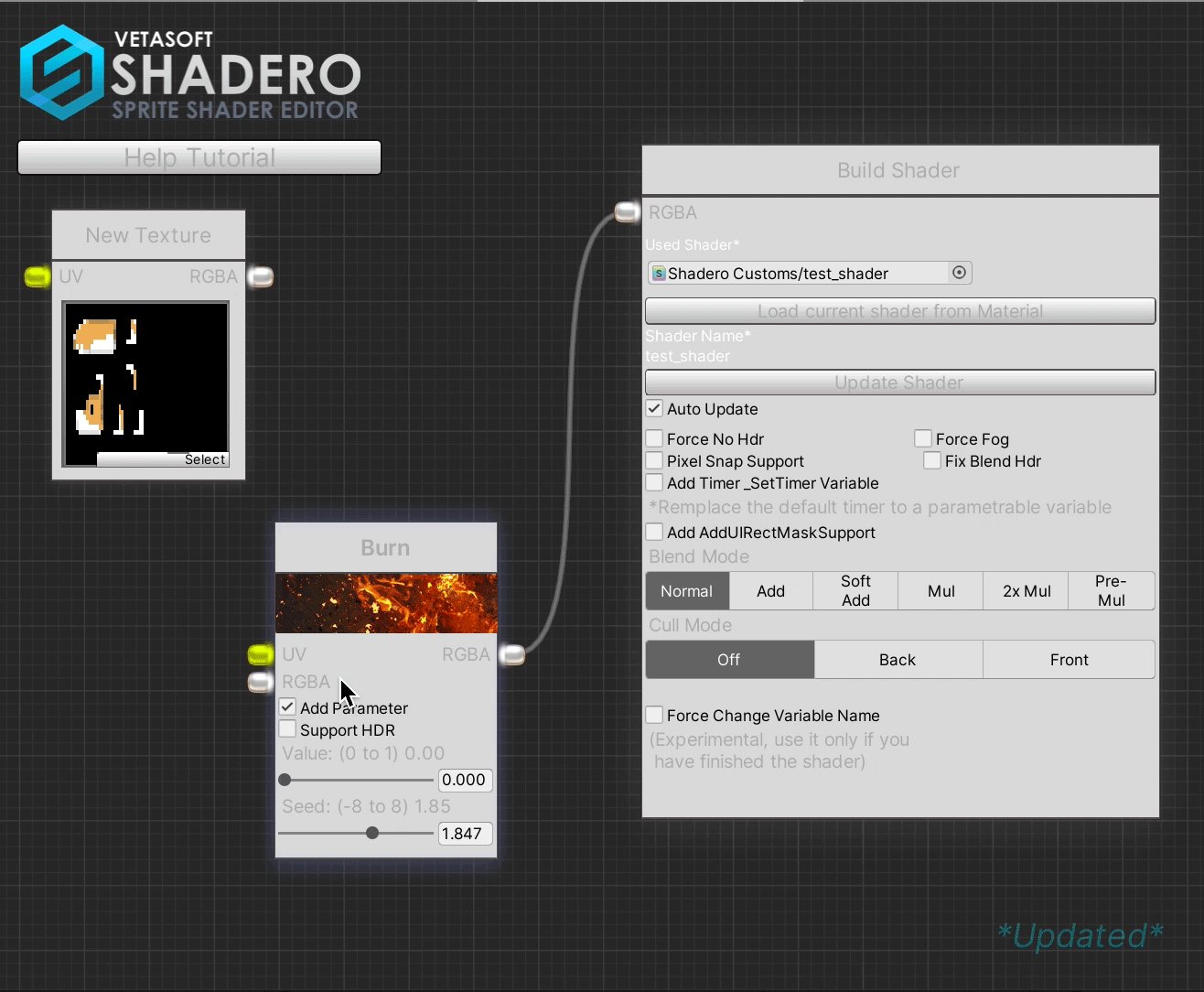
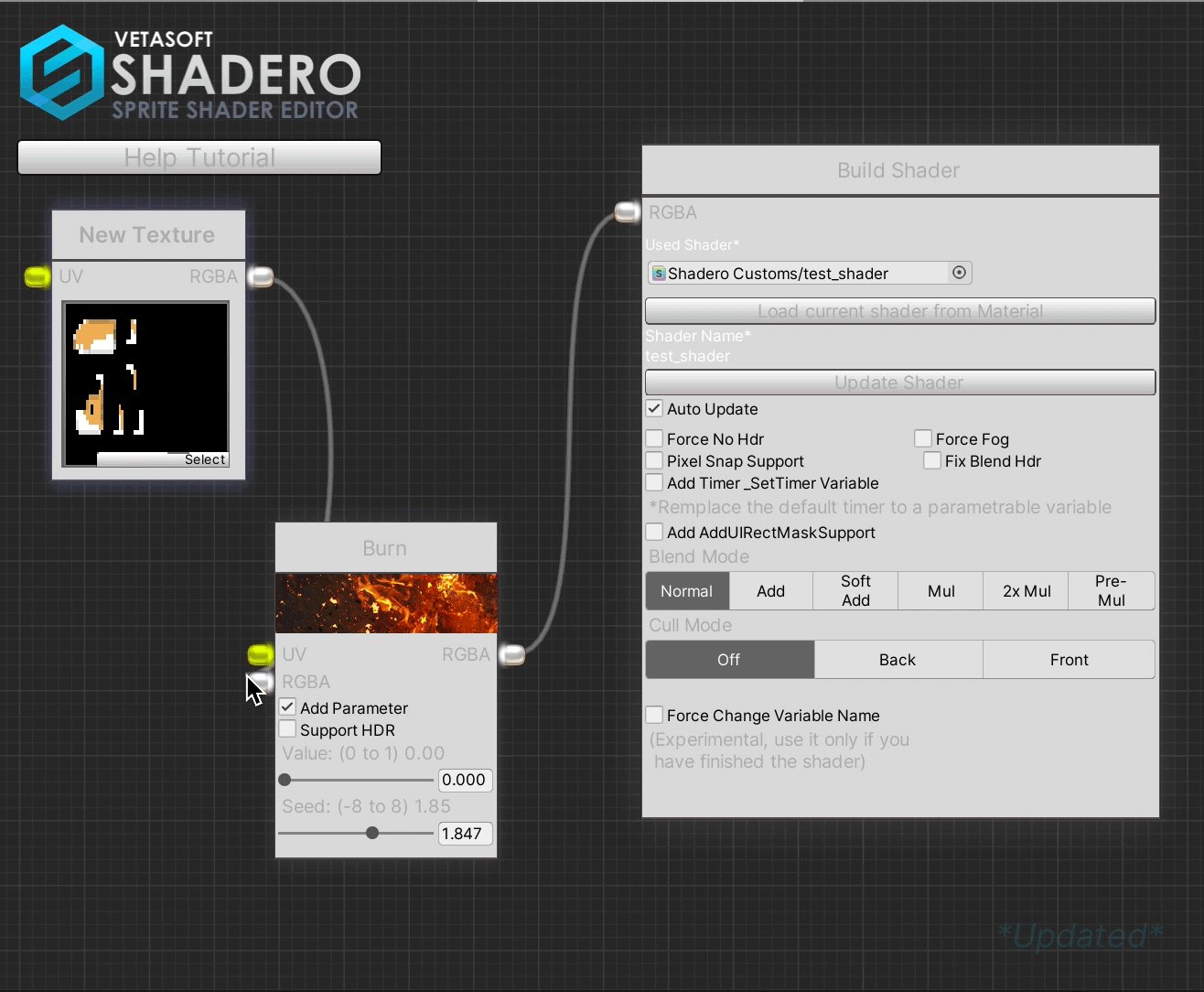
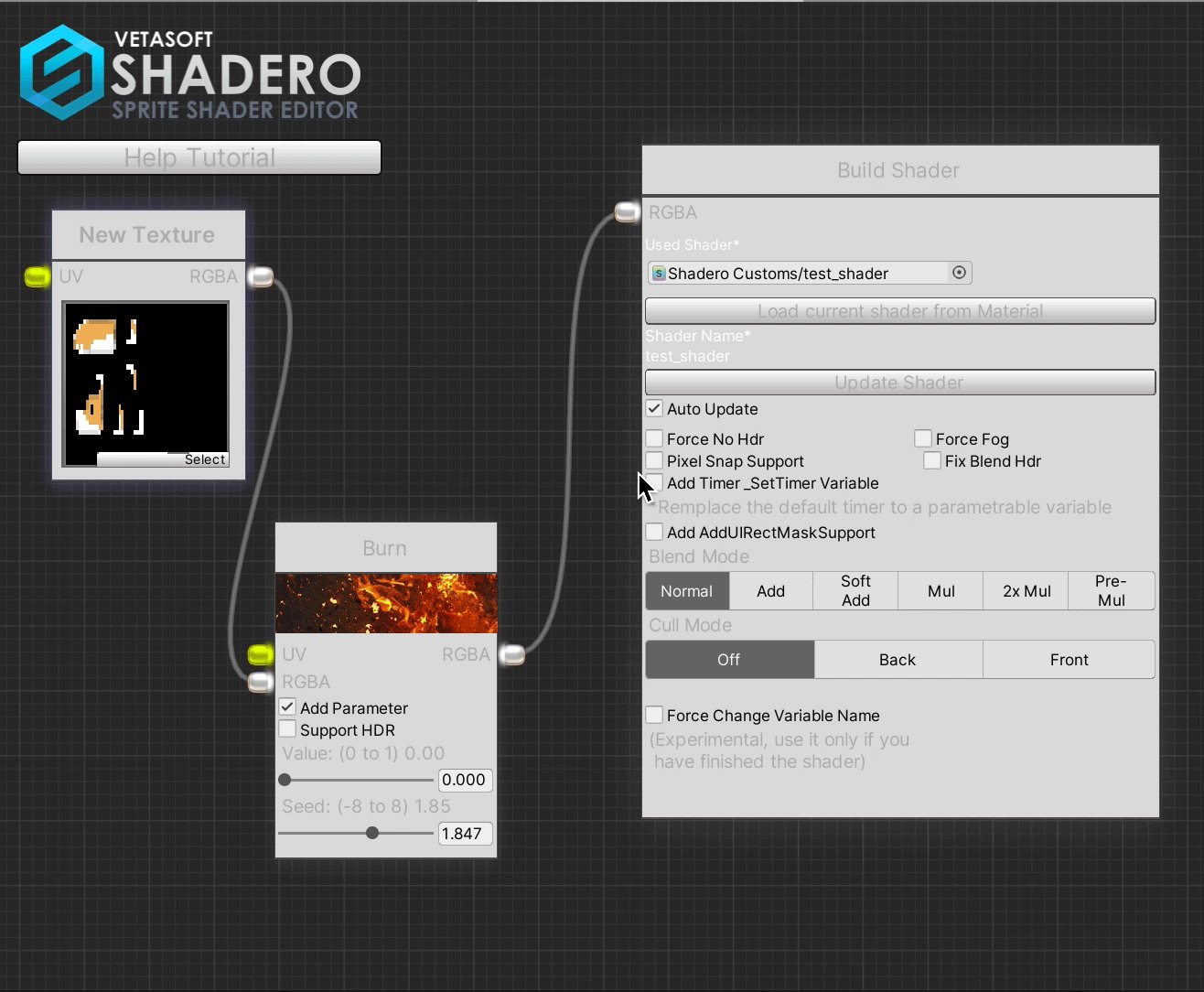
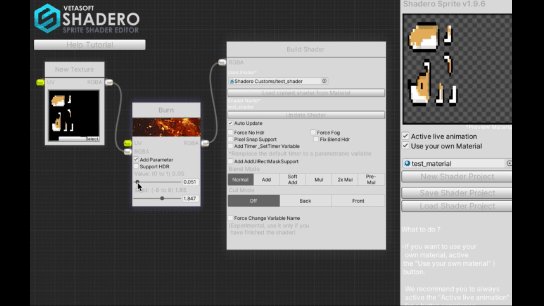
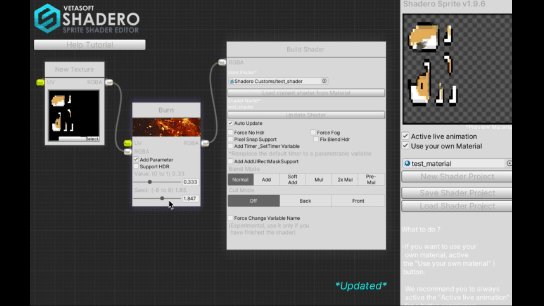
- [-]표시로 된 것을 끌어보면, 연결선이 나오는데 이 것을 [텍스처 -> 효과 -> 쉐이더]로 연결 시켜주자. 그리고 [Burn 효과]의 값을 조절해보면, 오른쪽 상단의 이미지가 어떻게 변하는지 나올 것이다.


- [Auto Update]를 체크 해 놨기 때문에, 값을 조절 한 것에 따라, 자동으로 쉐이더 코드가 변경되저 저장된다.
이렇게 하면 Shader를 하나 만든 것이다. 이것을 Spine에 적용해보자.
3. shader 적용
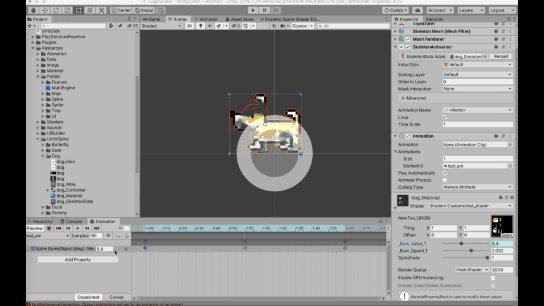
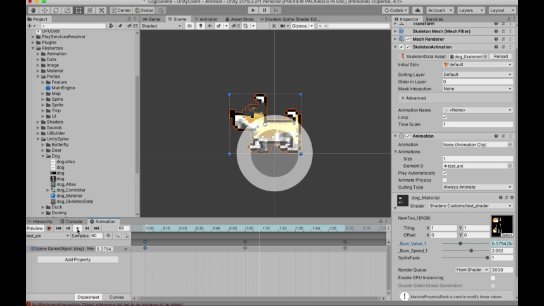
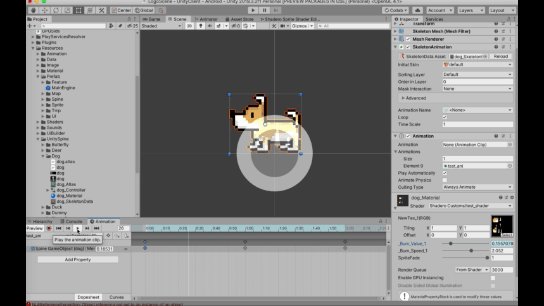
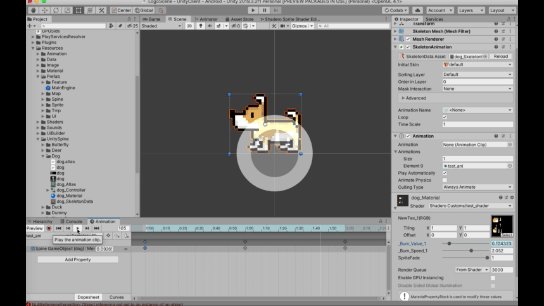
앞서 말한 것 처럼, 여기서는 Spine에서 작업한 애니메이션 캐리턱를 이용했다. 다른 sprite에 적용하는 것과도 똑같기 때문에, 아래 그림 처럼 적용하면 된다.

위 그림처럼 shader를 내가 만든 걸로 대체하면 된다.
애니메이션에서 burn값을 조절하고 싶다면, Animation Clip을 만들고, [Add Property -> Mesh Renderer -> Material._Burn_Value_1]을 추가해 조절하면 된다.


'게임을 만들자 > Unity' 카테고리의 다른 글
| Unity Android 웹뷰 띄우기 (1) | 2020.05.13 |
|---|---|
| Unity Json Parser. IL2CPP 에러 해결 (0) | 2020.04.24 |
| Unity New UI Builder 사용하기 (1) | 2020.03.11 |
| Unity, Tiled 사용하기 (0) | 2020.03.07 |
| Unity 2D 애니메이션 V2, 스켈레톤, PSB (0) | 2020.02.13 |