지금까지의 유니티 UI객체들은 GameObject를 이용해 작업하는 방식이었다면, [Ui Builder]는 uxml와 uss를 이용한 방식이다. 안드로이드나 웹 프로그래밍에서 UI를 작업 하던 분들이 환영할 만한 기능들이다. 아직 정식 버전은 아니라
우선, 아직 정식으로 개발된 버전이 아니라 그런지, Game Ui에 적용할 정식 방법이 없다. (Unity Editor 개발용으로 먼저 만들어 진듯)
https://github.com/Unity-Technologies/UIElementsUniteCPH2019RuntimeDemo
위 링크로 들어가, 예제를 다운 받고, PenelRenderer라는 것을 이용하도록 하자.
[Assets/UIERuntime]폴더를 프로젝트 Assets폴더로 복사하자
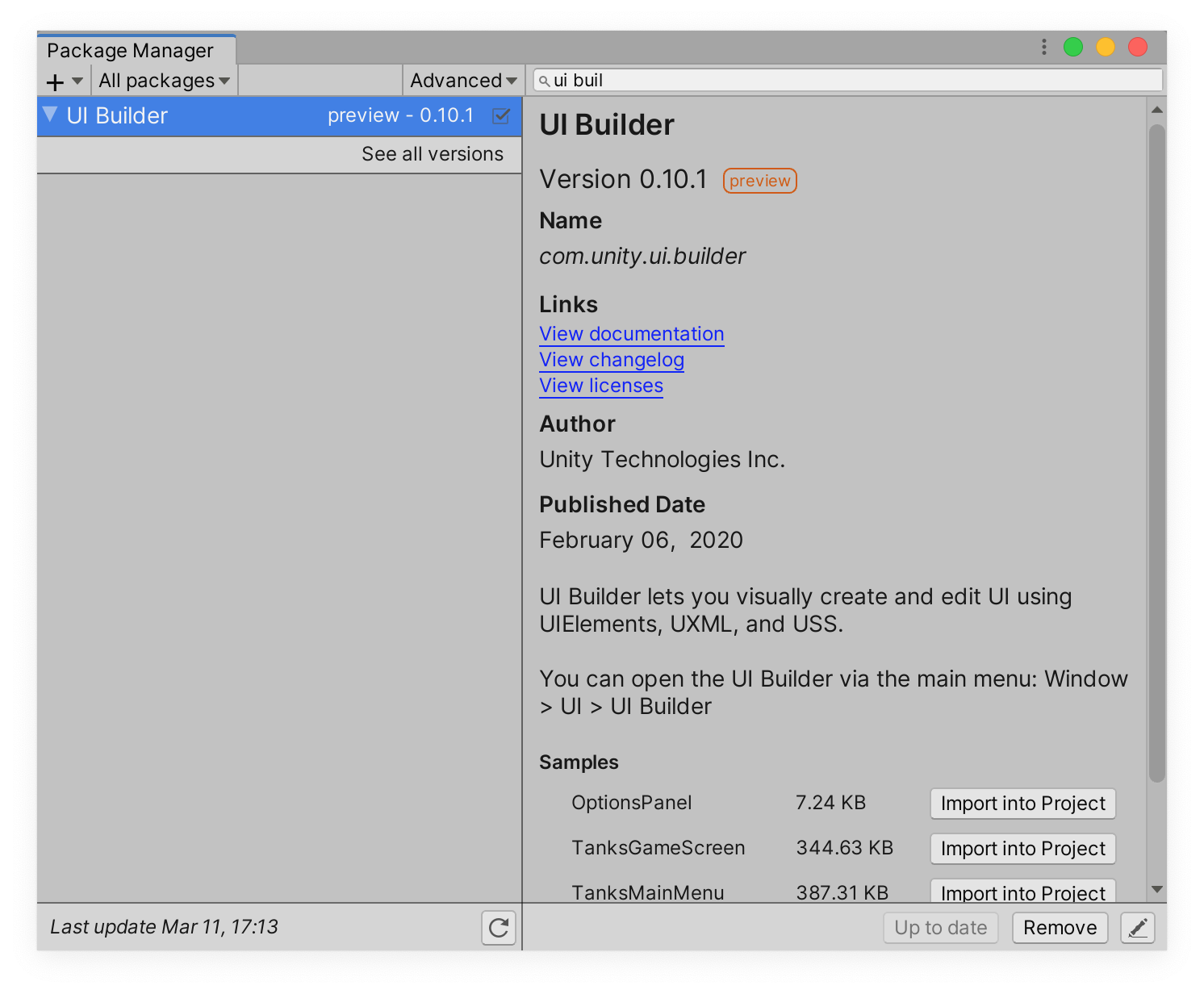
1. 패키지 설치
Package Manager 창에서 [UI Builder]라고 검색 후 설치 해 주자(Unity 2019.2 버전 이상부터 가능).

2. Ui작업
상단 바에서 [Window] -> [UI] -> [UI Builder]를 클릭해서 창을 열자

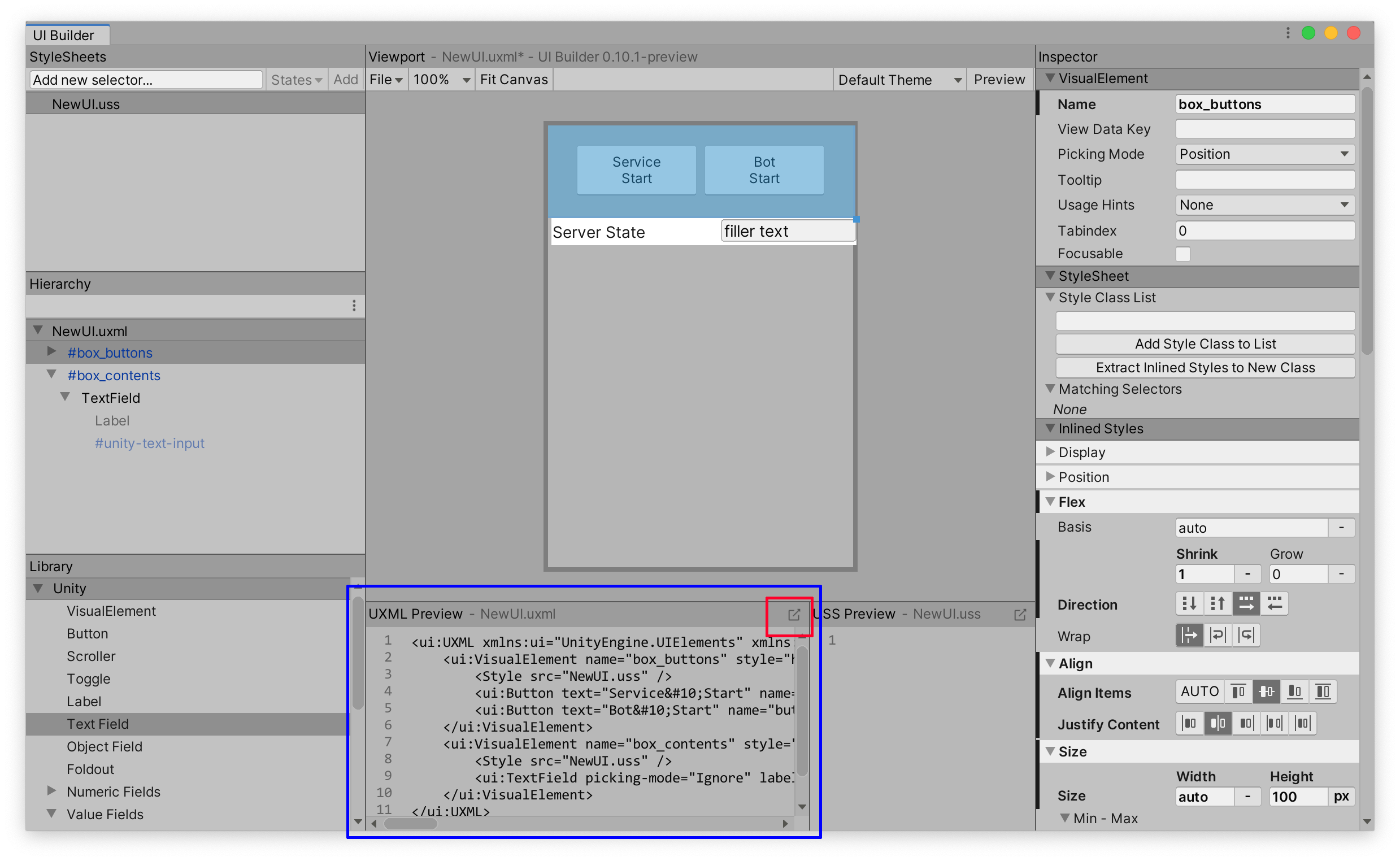
창을 열면 위와 같은 Ui작업 창이 열리는데, 자동으로 uxml과 uss파일이 생성되고, ctrl+s를 눌러 저장하면 파일이 생성된다.

왼쪽 아래에, 유니티에서 제공하는 기본 ui를 가운데 Canvas창으로 드래그 앤 드랍을 하자.
나는 ViewElemnet를 Size width 값을 100%로 하고, height를 100px로 한 후, 버튼 두 개를 넣었다.
Flex에서 자식 ui 정렬 방식으로 가로로 하고,
Align에서 [Justify Content], [Align Items]를 Center로 설정했다.

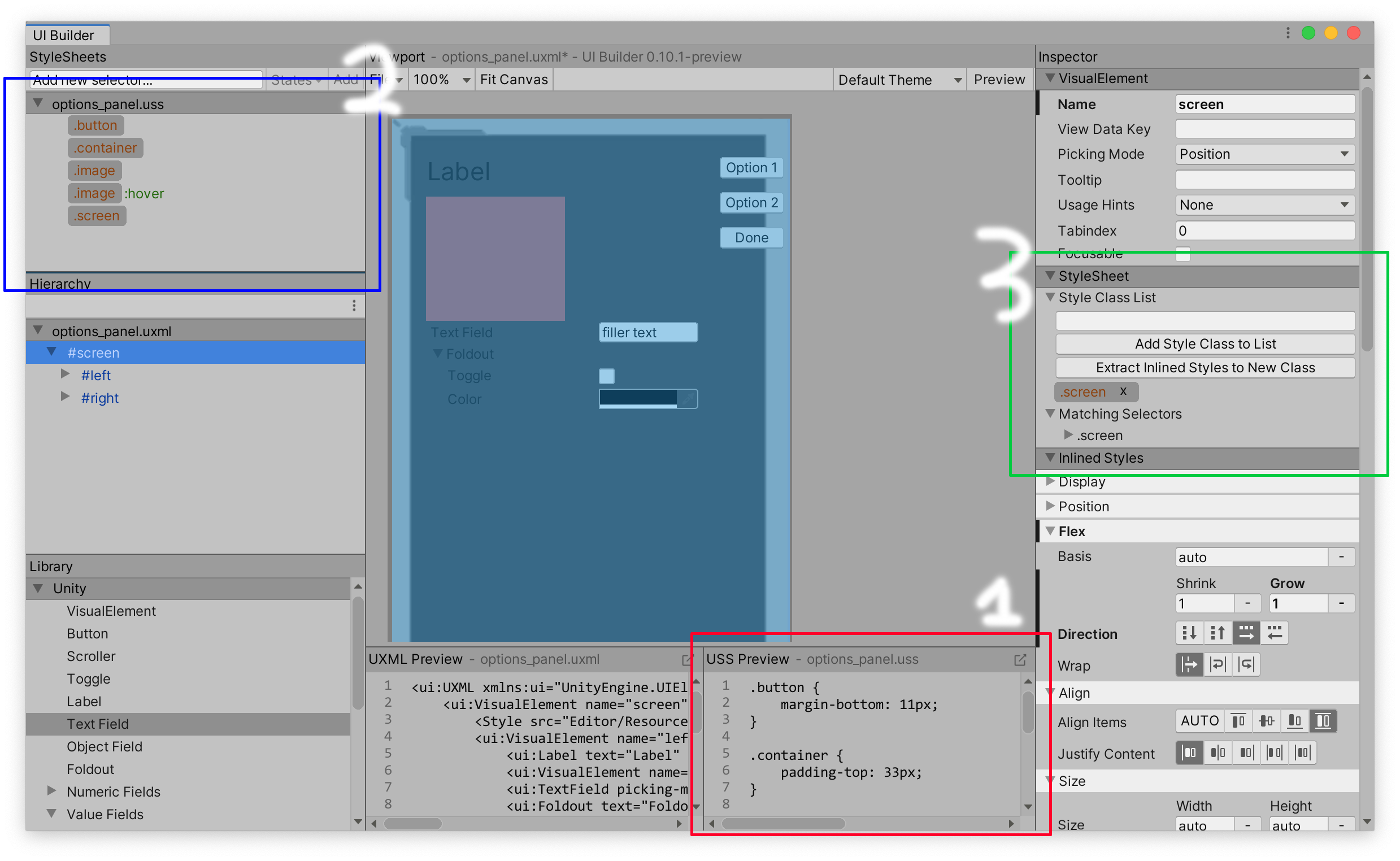
이런 식으로 설정하면, 자동으로 uxml이 작성되고 있음을 알 수 있다. 빨간 박스를 클릭하면, 아래와 같이 에디터 창으로 넘어간다. 에디터에서 수정하면 이 역시 UI Builder창에 반영된다.


마찬가지로 USS파일을 열어, css작업하든 원하는 값들을 넣으면, 파란박스와 같이 uss내부에 클래스들이 추가된 것이 보일 것이다.
초록박스 StyleSheet창에 [Add Style Class to List]버튼을 눌러, 작업한 클래스를 적용할 수 있다.
3. 스크립트로 불러오기
이렇게 만든 ui을 게임에 적용 해 보자.

GameObject를 만들고, [PanelRenderer], [PanelScaler], [Event System]을 추가하면 끝.!
추가적으로 c# Script에서 클릭 이벤트 등과 같은 작업을 하고 싶다면, 아래와 같이 하면 된다.
using UnityEngine;
using System.Collections;
using Unity.UIElements.Runtime;
using UnityEngine.UIElements;
public class NewMonoBehaviour : MonoBehaviour
{
PanelRenderer m_GameScreen;
Label m_SpeedLabel;
// Use this for initialization
void Start()
{
m_GameScreen = transform.GetComponent<PanelRenderer>();
var root = m_GameScreen.visualTree;
// Stats
m_SpeedLabel = root.Q<Label>("_speed");
// Buttons
var increaseSpeedButton = root.Q<Button>("increase-speed");
if (increaseSpeedButton != null)
{
//click
//...
}
}
// Update is called once per frame
void Update()
{
}
}
아직 정식적으로 나온게 아니라서, PanelRenderer를 따로 예제로 부터 다운받아 써야 하지만, 곧 추가 된다고 하니 조금 더 기다렸다가 사용하면 좋을 듯 하다.
실제 써보니, 안드로이드 ui작업과 매우 유사했다.
https://github.com/Unity-Technologies/UIElementsUniteCPH2019RuntimeDemo
Unity-Technologies/UIElementsUniteCPH2019RuntimeDemo
This is the project used in the Unite Copenhagen 2019 presentation: Building UI for games with the new UI Builder - Unity-Technologies/UIElementsUniteCPH2019RuntimeDemo
github.com
여기 들어가면 영상도 링크 돼 있으니 한번 보는 것을 추천한다.
'게임을 만들자 > Unity' 카테고리의 다른 글
| Unity Json Parser. IL2CPP 에러 해결 (0) | 2020.04.24 |
|---|---|
| Unity, Shadero 2D Shader(쉐이더) 어셋 With Spine (1) | 2020.03.27 |
| Unity, Tiled 사용하기 (0) | 2020.03.07 |
| Unity 2D 애니메이션 V2, 스켈레톤, PSB (0) | 2020.02.13 |
| Unity 게임 사운드 파일 설정 (0) | 2020.01.29 |