1. Outline
Recently, many developer use OpenGLES 2.0 to make a 2d graphics game. But it have little difficult because of OpenGLES1.0 & OpenglES 2.0 graphic-pipeline difference. Especially, when we meet GLSL shader first-time, it give little fear of programming. Follow writing show shader for someone who want to make 2d graphic game or app.
2. Vertex Shader
vertex shader handle each vertex infos like poisition, vertex color etc. In 2d graphic, you don't need to set light or fog.
Before processing shader, you have to send posion, color, texture_coord infos. Below code is example.
void OpenGLES_2_0::jdGLVertexPointer(GLint size, GLenum type, GLsizei stride, const GLvoid* pointer) { glVertexAttribPointer(m_Attributes.Position,size,type, GL_FALSE, stride, pointer); } void OpenGLES_2_0::jdGLColorPointer(int size, unsigned int type, int stride, const void* pointer) { glVertexAttribPointer(m_Attributes.Color, size,type, GL_FALSE, stride, pointer); } void OpenGLES_2_0::jdGLTexCoordPointer (GLint size, GLenum type, GLsizei stride, const GLvoid *pointer) { glVertexAttribPointer(m_Attributes.TexCoord, size,type, GL_FALSE, stride, pointer); }
I wrap opengles2.0 functions to looks like opengles1.0 funtions. If you want to know each parameter means, See reference page(OpenGL ES API), Using above code and [glDrawElements(mode, count, type, indices)] , you can get each vertex infos like position, color etc. Following code show vertex shader.
attribute vec4 position; attribute vec4 source_color; attribute vec2 texture_coord; uniform mat4 projection; uniform mat4 modelview; varying vec4 destination_color;
varying vec2 texture_coord_out; void main(void) { destination_color = source_color;
gl_Position = projection * modelview * position;
texture_coord_out = texture_coord;
}
In opengles 2.0, you have to set projection and modelview matrix. In other words, you have to make projection matrix like glOrtho, glFrustum and modelview matrix like glTranslate, glRotate, glScale. This programming is easy using man page. Search [man glOrtho ]in google. You can see formula.
Through varying keyword, You can send info to Fragment shader
3. Fragment Shader
Fragment shader set pixel color info. It run as a number of screen pixels. So when you programming fragment shader, you have to do discreet. It affect performance.
varying lowp vec4 destination_color; varying mediump vec2 texture_coord_out; uniform sampler2D sampler; uniform int enable_texture; lowp vec4 sample_color; lowp vec4 tmp_color; void main(void) { if(enable_texture == 1) { sample_color = texture2D(sampler, texture_coord_out); gl_FragColor = sample_color*destination_color; } else { gl_FragColor = destination_color; } }
I didn't handle about glTexEvn, But If you want to apply glTexEnv effect, you have make direct in fragment shader. In shader, bool is exist but you can't get from opengles2.0 functions. So I used int type value. Follow code is my opengles 2.0 eable state code.
void OpenGLES_2_0::jdGLEnable(GLenum cap) { switch(cap) { case GL_TEXTURE_2D: glUniform1i(m_Uniforms.EnableTexture, 1); return; case GL_NORMALIZE: glUniform1i(m_Uniforms.EnableNomalize, 1); m_enable_normalize = true; return; case GL_LIGHTING: glUniform1i(m_Uniforms.EnableLighting, 1); return; case GL_ALPHA_TEST: glUniform1i(m_Uniforms.EnableAlphaTest, 1); return; case GL_FOG: glUniform1i(m_Uniforms.EnableFog, 1); return; case GL_LIGHT0: case GL_LIGHT1: case GL_LIGHT2: case GL_LIGHT3: case GL_LIGHT4: case GL_LIGHT5: case GL_LIGHT6: case GL_LIGHT7: int index = cap ^ 0x4000; Light& tmp_light = m_light_array[index]; glUniform1i(tmp_light.enable, 1); int result = 0; return; } glEnable(cap); }
opengles 2.0 don't have GL_TEXTURE_2D, GLNORMALIZE etc. But 2d-graphics only need GL_TEXURE_2D. You don't neet to set GL_LIGHTING, GL_FOG.
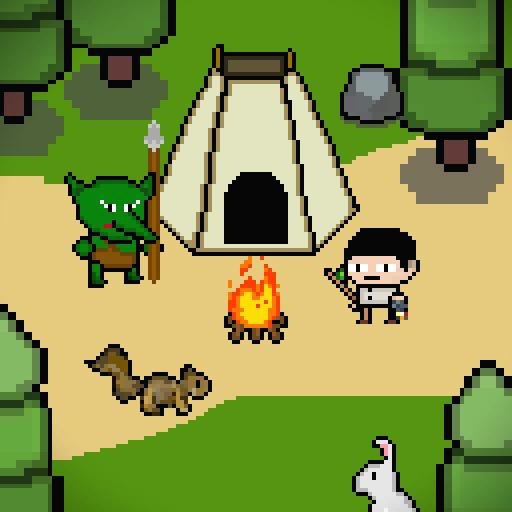
3. Result Scene
'게임을 만들자 > NDK & OpenGL ES' 카테고리의 다른 글
| Android, Draw text using system font OpenGLES 2.0 (0) | 2014.09.24 |
|---|---|
| Android, NDK OpenGLES2.0 Texture (0) | 2014.09.22 |
| OpenGLES 2.0,GLSL lighting code (0) | 2014.09.15 |
| GLSL, OpenGLES2.0 glFog (0) | 2014.09.12 |
| NDK AdMob, Can't see admob on Framelayout (0) | 2014.09.10 |