Spine에 포토샵에서 작업하던 내용을 바로 import할 수 있는 스크립트를 제공하고 있다.
1. 바로 PhotoshopToSpine 이라는 포토샵 스크립트다.
이 기능을 사용하기 전 까지는,
[포토샵에서 캐릭터 파츠별로 이미지 저장] -> [캐릭터 뼈대 구성] -> [파츠를 뼈대로 드래그앤드랍] -> [이미지 위치 재조정]
의 과정을 걸쳐 설정했었는데,
이 스크립트를 이용하면
[PhotoshopToSpine로 json 저장] -> [spine에서 불러오기] -> [뼈대 설정]
으로 그 과정이 간결해 진다. 특히 [이미지 위치 재조정]의 과정이 빠져 너무 편하다.
(사실 뼈대 설정도 포토샵에서 가능)
2. 1. 설치
https://github.com/EsotericSoftware/spine-scripts/tree/master/photoshop
위 링크로 들어가 스크립트를 다운 받고,
C:\Program Files\Adobe\Adobe Photoshop CC 2019\Presets\Scripts
위치로 스크립트를 붙여넣는다.
3. 2. 사용

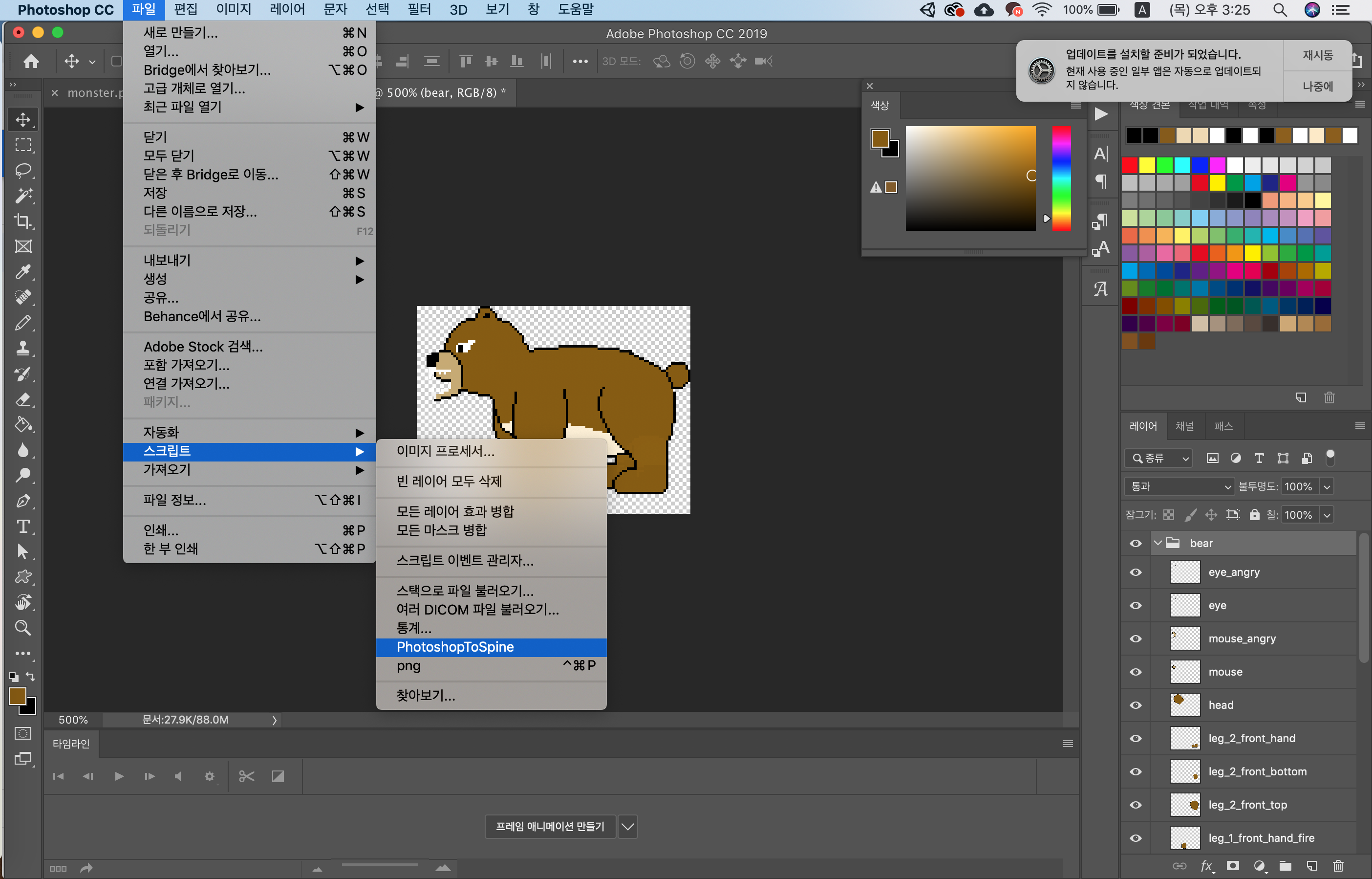
위 그림처럼 export할 레이어들을 보이게 해 놓고, 스크립트를 실행하면 된다.

스크립트를 실행하면 위와 같은 창이 뜨는데, 나는 보이는 레이어만 출력하도록 설정해 놓고, Ok를 눌렀다. [help]누르면, 포토샵에서 뼈대 및 슬롯을 설정하는 방법이 나와있다.

스파인을 실행하고, 데이터 가져오기로 json을 읽으면,

아래와 같이 포토샵에서 설정했던 위치 그대로 이미지를 가져온다. (저 곰 같은 경우, 포토샵에서 위치가 0,0이 아닌 다른 곳에 있어서 엉뚱한 곳에 나오게 됐다).
임포트하고 나면, 슬롯들이 자동으로 생성 된 것을 볼 수 있다. 전체 위치를 적절히 조정하고, 뼈대를 추가하자.

이렇게 뼈대를 추가한 후, 뼈대에 맞게 슬롯을 넣어주면 기본 세팅이 끝난다.
4. 3. 포토샵에서 뼈대 추가하기
혹시 포토샵에서 직접 뼈대를 추가하고 싶은 경우, 아래와 같이 레이어 이름을 설정하자.

위 그림처럼, 포토샵에서 그룹을 만들고 앞에 [bone]키워드를 붙이면, 뼈대가 되고, [slot]을 붙이면 슬롯으로 생성된다.
나는 이 기능을 잘 사용하지 않는다. 이유는 뼈대가 생성됐을 때 길이가 0 이기 때문이다. 이 경우 spine에서 뼈대 길이를 수정할 수 있지만, 각도까지 조정하는 경우 이미지도 같이 돌아가, [이미지 위치 재조정]의 과정을 겪어야 한다. 차라리, 뼈대를 스파인에서 만들고, 만들어진 슬롯을 드래그앤드랍하는게 더 빠르다.
'게임을 만들자 > Spine' 카테고리의 다른 글
| Unity, Spine SkeletonDataAsset change in Runtime (0) | 2020.10.07 |
|---|---|
| Unity, Spine SetSkin 사용 (1) | 2020.09.20 |